(登壇中に酸欠になり着ぐるみを脱ぐという、恥ずかしい姿をお見せして申し訳ありませんでした!!)
本記事は2011年1月9日(日)東京大学本郷キャンバスにて行われた、Android bazaar and Conference 2011 Winterにて、13:00~C会場で行われたのデザイントラックのセッション、女子部デザインチームによる『Webサイトの スマホ対応Tips』のウサギ(高橋純)の担当部分の補足記事となります。
セッション全体のスライドは『こちら』にアップされています。
また、今回のデザインセッションをとりまとめてくださった、デザイナ矢野りんさんの総括はアンドロイド女子部のブログ記事をご覧ください。
スマートフォン・リデザインコーディング
- 1. 画面サイズ対応
- Portrait(縦画面)とLandscape(横画面)
- 2. CSS3の活用
- CSS3で表現できるエフェクトで画像のCSS化
- 3. 表の最適化
- テーブルで削った情報の表示方法
- 4. アクセス判定
- スマートフォンからのアクセスを判定してリダイレクト
- 5. Viewportを使用したハック「Holy Grail」
- viewportとはなに?から裏技の紹介
- 6. 質疑応答
- セッションの質疑応答に関する補足
まず、本件の前提条件ですが、
1点目が、
既にPCサイトが存在する
ということです。
これはスマートフォンサイトを考慮して、新規にサイトを構築する点と大きく異なり、
今後多くの案件が当てはまる前提になるかと思います。
そして2点目、
PCサイトには影響がでないように別途コーディングすること
これは、PCサイトをハンドヘルドデバイス向けに最適化したほうが、
1つのソースでPCとスマートフォンの両方に対応が可能となりますが、
今回は既に完成している、PCサイトへの影響がでないようにとの要件があったため、
別ソースとしてコーディングしました。
01画面サイズ対応
ではまず最初に、画面サイズの対応を説明していきます。
スマートフォン向けにPCサイトを最適化する場合、
文字サイズ・画像サイズに気をつける必要があります。
と、いうのも
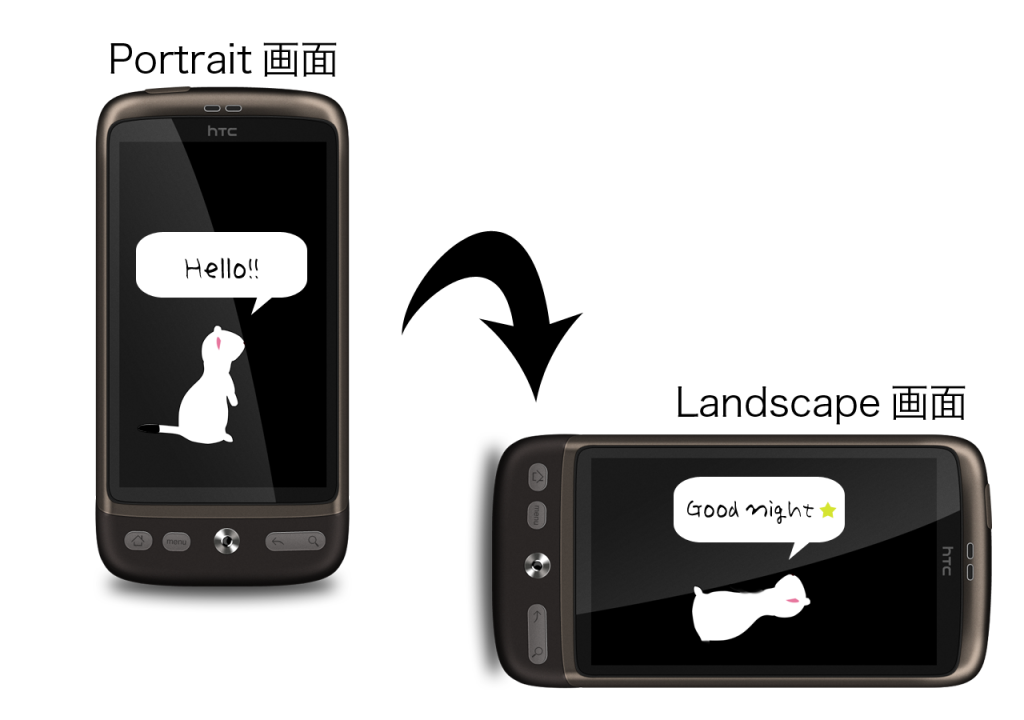
PC画面と大きく異なる点として、1端末に2通りの表示方式
Portrait(縦画面)と Landscape(横画面)があるからです。

多くのスマートフォンは表示領域がPCの解像度よりも小さいため、
PCサイトの解像度に合わせて制作された画像を、そのままの状態で使用すると、
画像が画面から見切れてしまい、
全体像が見えなくなってしまうという問題が発生します。
その対応として、
縦画面の時と横画面の時とで、画面の向きの状態をJavascriptで判定し、
それぞれの画面サイズに合わせて調整した画像を
表示する様にしました。
画面の状態を検知するには、
ユーザが画面を傾けた状態変化を検出してイベントを通知する
「onorientationchange」と
ウィンドウサイズが変更された後に発生するイベントを取得し
指定メソッドを実行する「onresize」を使って、
ユーザが端末を縦か横に傾けたという状態を知る事ができます。
そして、
「orientation」プロパティから
実際にいま端末が「どの角度を向いているか」を取得し、判定に使います。
傾き状態が「0」だった場合は縦画面として判定し、
「0」以外であった場合は横画面として
画像を切り替える処理をしています。
この方法を応用すると
縦画面と横画面でCSSのスタイルを切り替える、といった事もできますので
Webデザイナの皆さんも、今後は多く利用する機会があるかもしれません。
02CSS3の活用
次はCSS3の活用についてです。
ブラウザがCSS3に対応してきたことで、
角丸やドロップシャドウ等のエフェクトが使える様になり、
PCサイトでは画像で表現されていたビジュアルを
CSSでスタイリングすることも可能となりました。
CSS3で角丸画像を表現するクラス定義
.radius {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
CSS3でドロップシャドウを表現するクラス定義
.shadow {
-moz-box-shadow: 1px 2px 3px #999;
-webkit-box-shadow: 1px 2px 3px #999;
}
これにより、サイズ固定の画像で制作していた見出しも、
可変の見出しとして容易に表現ができるようになり、
Webデザイナにとって制作工数を削減できる大きなメリットになったと言えるでしょう。

現状、スマートフォンでは3G回線を使いますので、
ページ全体の容量も意識して、画像を最小限に抑えられる様にコーディングでカバーしました。
今後はLTEなどの普及で容量を意識せずとも良い時代が来るとはおもいますが、
現状の課題としてユーザのブラウジングにおけるストレスを軽減する一つの施策としています。
03表の最適化
3番目は、表の最適化に関する説明をします。
PCサイトのテーブルでは、
情報量を詰め込んだ状態となっているため、
スマートフォンサイトで最適化する場合には画面サイズの問題上、
情報量を削る必要がどうしても発生してきます。
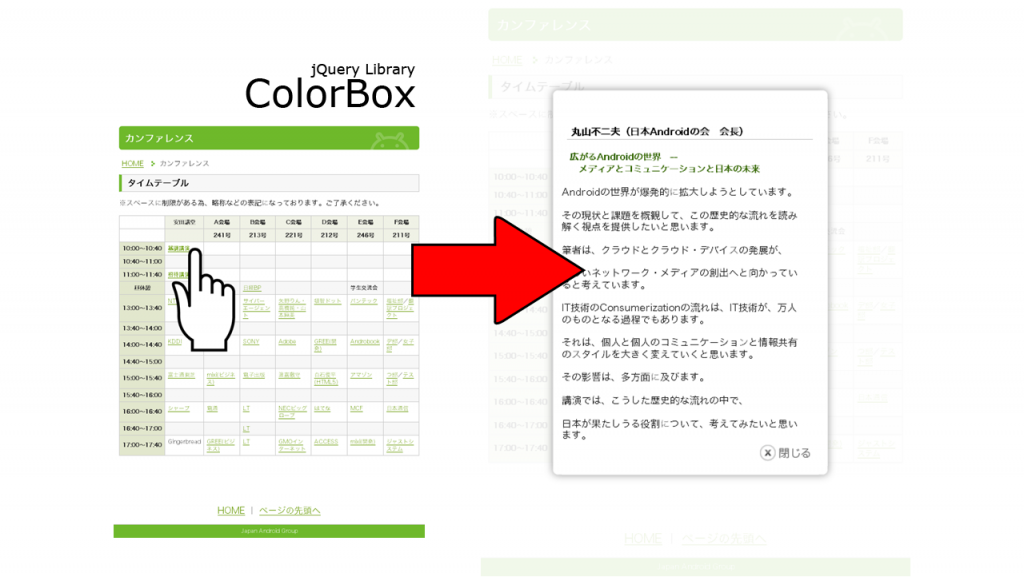
そうした場合に削った情報の行き場として、
同一画面上にコンテンツをウィンドウ表示する
colorboxというjqueryライブラリ
を用いて対応しました。
こちらのライブラリは、PCサイトではブログ等でも多く利用されている「lightbox」ライクなライブラリで、
スマートフォンのブラウザでも問題なく動作し、様々なオプションを指定できるほか、9Kbyteと軽量なので、
非常にオススメの優秀なライブラリです。

この実装によりPCサイトでは表示されていて、
スマートフォン最適化にあたって削減されようとしていた情報もおさめる事ができました。
04アクセス判定
続いてはスマートフォンのアクセス判定です。
PCサイトへスマートフォンからアクセスがあった場合に、
アクセスしてきた端末を判定し、スマートフォン向けに最適化したページへリダイレクトをさせる方法は、主に以下の3パターンがあります。
1. Apache(.htaccess)で判定しリダイレクトさせる
2.サーバサイドスクリプト(PHPなど)で判定しリダイレクトさせる
3.Javascriptで判定しリダイレクトさせる
今回はJavascriptでの端末判定による、スマートフォンサイトへのリダイレクトを採用しています。
PHPなどのサーバサイドスクリプトや、ApacheをはじめとするWebサーバ側でのアクセス制御の対応ができない制作環境で、スマートフォン対応を依頼される案件の場合は、Javascriptでユーザエージェントの中の、端末を特定する「iPhone」や「Android」といった文字列で判定し、リダイレクトさせる方法で対応します。
今回はiPadをスマートフォンサイトへのリダイレクト対象から除外し、
通常のPCサイトを表示するようにしてあります。
iPadなどのタブレット端末はPCのモニタ同様の解像度があるため、PCサイトをそのまま表示できます。
また、今後Androidでもタブレット端末が増えてきた際に、
端末毎に詳細な判定をしなければいけないといった課題がでてくることでしょう。

そして、Javascriptで対応するメリットとデメリットですが、
ユーザの設定によりJavascriptをオフにされた場合はアクセス判定ができず、
スマートフォンサイトへのリダイレクトができないため、
通常のPCサイトを表示してしてしまうといったデメリットがあります。
しかし、ブラウザのデフォルト設定はjavascriptがオンになっているため、
通常のユーザを想定している場合は問題は発生しないと考えられます。
Javascriptで対応するメリットは、クライアントサイドで完結できるため、実装が容易である事があげられます。
リダイレクト方法の選択に関しては、クライアント様のポリシーに合わせて、適宜選択してください。
05Viewportを使用したハック「Holy Grail」
最後はViewportを使用したハック、Holy Grailについてご説明します。
スマートフォンユーザの方で、
デフォルトのブラウザでPCサイトを閲覧した際に
表示縮小されて文字が小さく、拡大しないとサイトを閲覧する事ができない
といった経験をした方は多いのではないでしょうか?
これはviewportを指定していないために起きる現象と言えます。
この問題はviewportを設定しておく事で、はじめから適度な大きさで表示する事ができます。
viewportとは
HTMLのヘッダ内に記述するmetaタグのひとつで、
開いたウインドウの中で実際に描画が行われる領域のことをいいます。
ちなみにviewportは、
デフォルト値が横幅980pxとして設定されているため、
PCサイトを表示すると文字がとても小さく表示されます。
viewportタグの記述例
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=2" />
この例はアクセスした端末に合わせて横幅を調整、初期表示の倍率を1、ユーザが拡大できる範囲を2倍まで許可します。

こちらは、viewportのcontent属性で利用できる補足のプロパティ一覧です。
| プロパティ | 説明 | デフォルト値 | 指定できる値 |
|---|---|---|---|
| width | 横幅 | 980px | 200px~10,000px |
| 定数「device-width」を指定可能 | |||
| height | 縦幅 | 横幅とアスペクト比から計算される値 | 233px~10,000px |
| 定数「device-height」を指定可能 | |||
| initial-scale | 倍率の初期値 | 表示範囲から計算される値 | minimum-scale~ maximum-scale |
| minimum-scale | 倍率の最小値 | 0.25 | 0~10 |
| maximum-scale | 倍率の最大値 | 1.6 | 0~10 |
| user-scalable | 拡縮の可否 | yes | yes / no |
| noにすることでフォーム入力時のスクロールも不可 | |||
device-width、device-heightはアクセスされた端末の幅に合わせて描画するサイズを設定する事ができる定数です。
この定数により320pxなどと指定したサイズで固定する事なく、
アクセスした端末に合わせて表示する事が可能です。
minimum-scale、maximum-scaleは拡大縮小できる倍率を0〜10までの数値で設定できます。
その他にもユーザが拡大・縮小をできるかどうかを設定する
user-scalable設定があります。
ただ先ほどの例で、viewportを記述した際に、
縦画面から横画面に表示を変更すると
画面が動的に拡大されてしまいユーザが調整する必要がでてきてしまいます。
そこで、このハックを使用します。
スマートフォン最適化のおまじないです。

Holy Grailとは
maximum-scaleに0.6667という値を設定すると、
端末を縦向き(portraitモード)にしても
横向き(landscapeモード)にしても、
文字サイズが変わらないという知るヒトゾ知る伝承のハックです。
Holry Grailを使用したタグの記述例
<meta name="viewport" content="width=device-width, maximum-scale=0.6667" />
0.6667という数値に関する算出方法ですが、
480×0.6667=320.016 また 480÷0.6667=719.964
という計算でPortraitとLandscapeどちらのモードでも
表示領域上の幅がフィットした形で表示されるといったロジックです。
!! HolyGrailを使用する場合の注意点 !!
maximum-scaleの設定が1以下のため、user-scalableを許可した場合でもユーザ任意で拡大する事ができなくなってしまいます。
ユーザビリティを考慮して、拡大も出来た方が閲覧するユーザとしてはいいですよね。
表組みの様に表示が崩れては可読性が著しく低下する、
といった状況の回避策として、コンテンツ内容に合わせて使用を検討して下さい。
06質疑応答
- Q.01 傾き判定の取得方法はJavascriptのみ?
- 動的に端末の画面状態を取得し傾きを検知するには、クライアントサイドのjavascriptで取得する方法で取得します。
サーバサイドではアクセスした時点での画面サイズを取得し初期表示する時に、画面サイズに合わせた描画を行うといった処理で対応します。 - Q.02 スマートフォンのデバッグ方法はありますか?
- 現在有用な方法はありません。Xperiaではviewportやboldスタイルが機能しない等の問題がある等、端末のブラウザ毎に差異があります。
基本は実機での表示確認と動作検証を推奨いたします。PC上でのデバッグ方法として、
Android Developersで入手できるSDKに同梱されるAndroidエミュレータや、
iPhone Dev Centerで入手できるSDKのiPhoneのエミュレータを活用して下さい。 - Q.03 jQuery mobileやSencha以外のフレームワークはありますか?
- jQuery mobileをはじめとする、スマートフォンに特化したフレームワークはまだ成長段階です。
他には、jQueryの様な記述方法で使用でき、2KBという軽量なスマートフォンに特化したJSフレームワーク「zepto.js」があります。
jQueryなどのライブラリはブラウザの進化により、スマートフォン向けの機能がいずれPCと統合され、
振り分けを意識せず使える時が、そう遠くはない未来に訪れるのではないでしょうか。
07参考
携帯向け開発者のための機種情報サイト「KEITAI ALL」
HTML5とCSS3の各ブラウザ対応状況「HTML5 & CSS3 Support」
★ありがとうございました。
セッション中、うさぎの呼吸をみなさんにご心配していただいていたたようで、セッション内容以外を気にさせてしまい申し訳ありませんでした!
また知人から満員で入れなかったという話を聞いたので、自分の担当箇所でセッション中に織り込めなかった内容と質疑応答を追記し、
すべてオープンにしようと思い記事にしてみました。
今回は本当に貴重な経験をさせて頂きました事を、関係者のみなさまに御礼申し上げます。
着ぐるみも楽しかったです♪(ウサギ日記はまた別途書きたいと思います。)
スタッフ・関係者・来場者のみなさんお疲れさまでした。
ありがとうございました!
